在了解了什么是标准流之后,现在就让我们具体做一些案例,掌握盒子在标准流中的定位原则,同时如果你想精确地控制盒子的位置,必须对margin属性有更深入的了解。具体请看下面的介绍。
1、行内元素之间的margin
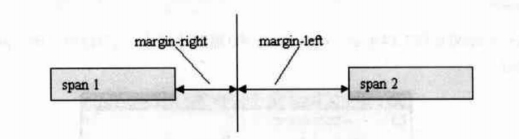
当两个行内元素紧邻时,他们之间的距离为第一个元素的margin-right+第二个元素的margin-left;如图:
2、块级元素之间的竖直margin
对于块级元素的竖直margin并不像水平排列的那样,把margin-bottom+margin-top就是竖直margin的值,而是发生外边距的合并,这现象称为“倒塌”。外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距,合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
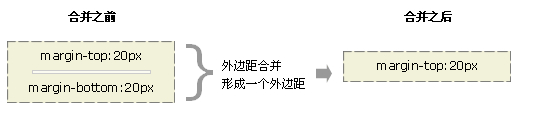
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:
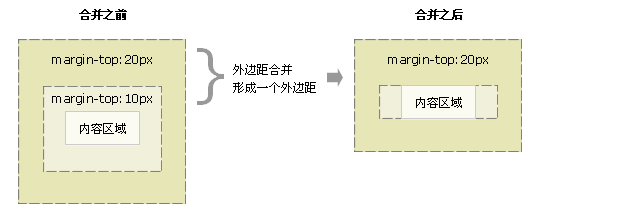
还有哦,当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:
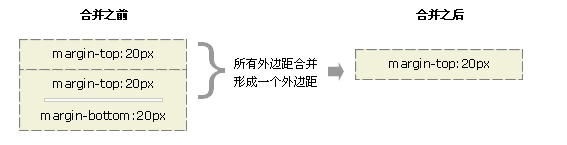
注意,外边距甚至可以与自身发生合并。假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:
如果这个外边距遇到另一个元素的外边距,它还会发生合并:
提醒:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
3、嵌套盒子之间的margin
上面我已经讲过空元素要是没有设置边框或是内容,它会发生外边距合并,但是如果有设置边框或是内容填充或是内边距,这时其中子块的margin将以父块的content为参考。
注意:如果我们有设置父级元素的宽度,而且子级元素的高度+margin大于父级高度,这时在火狐浏览器子级元素将超过父级元素的范围,这时我们可以使用min-height、max-height、min-width、max-width,解决该问题。
4、将margin设置负值
将margin设置为负值,会使被设为负数的块向相反的方向移动,甚至覆盖在另外的块上。
关于盒子在标准流中的定位原则phplife.net就先介绍到这了,希望CSS的相关笔记能为你带来帮助。