下面phplife.net为大家介绍下CSS盒子模型的基本概念
一个独立的CSS盒子由4个部分组成,既content(内容)、border(边框)、padding(内边距)、margin(外边距)
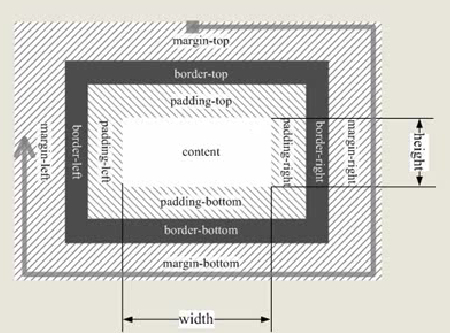
盒子模型图:
图中的顺时针旋转箭头表示当使用CSS这些部分设置宽度时,是按顺时针方向确定对应关系的。
提示:盒子实际占有的宽度或是高度=内容+内边距+边框+外边距
但你以盒子的某一组成单独设置宽度时,其是以顺时针的方向确立关系的。
CSS中可以通过设定width 和height 的值来控制内容所占的矩形的大小,增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
注意:事实上所有的网页元素本质上都是以盒子的形式存在,特别是body,其在页面中已经有默认设置外边距,如果你希望其紧贴在浏览器的边框,可以将其margin设置为0。
下面还会在对CSS盒子模型的四个组成部分进行介绍,请大家继续关注。
CSS盒子模型概述